Cycle tracks will abound in Utopia. ~H.G. Wells
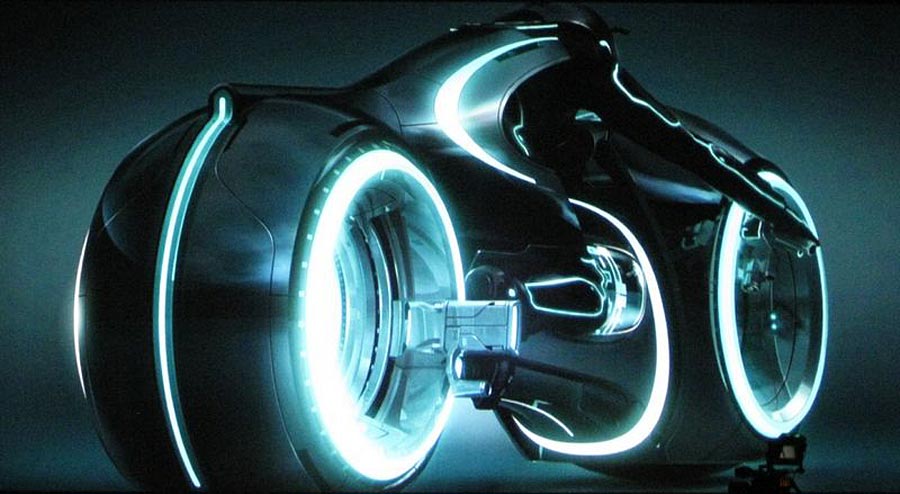
Industrial Design Rendering - Bicycle

Here is an industrial design rendering of a bicycle by designer named Scott Robertson who has a passion for designing bicycles. I choose this picture because I really like bicycles. I think bicycles are an excellent form of transportation because they don't use fossil fuels; they promote an active lifestyle by burning calories; they are one of the most quiet, peaceful and enjoyable ways of seeing the world around us. For these reasons I would like to design my own bike someday.
This design is representational because it appears to the eye to be real even though it is not. The role it plays is to be a mode of transportation. The use of lighting details sharpen the form to create a vivid impact. It relates to the abstract much like how tools are made in a form to serve the intended purpose. It relates to the symbolic in that it shape seems to denote movement and speed.
This abstract design distills the essence of a bicycle within its collection of shapes, curves and contours. The role those aspects play to are make a modern looking structure. The impact is a futuristic feeling form. It relates to the representational by implementing very realistic touches of natural color to give the impression of true lighting. It relates to the symbolic in that it's abstract shapes and angles of the frame refer to a sturdy structure.
This design is symbolic of all bicycles in that it remains true to what we have come to expect from the visual pattern commonly found within any bike. The role this symbolism plays on our imagination by building on what we already know about bicycles. By employing the symbol of a bike, this design creates a powerful impact by stirring ideas within those familiar with riding, a sense of what it would be like to travel on it. The relates to the abstact by appealing to the underlying utiliarian use for a bicycle. It relates to the representational in that it's design is clearly puts together a picture that stands for bicycle.
A couple quotes (I like quotes :)
It is by riding a bicycle that you learn the contours of a country best, since you have to sweat up the hills and coast down them. Thus you remember them as they actually are, while in a motor car only a high hill impresses you, and you have no such accurate remembrance of country you have driven through as you gain by riding a bicycle. ~Ernest Hemingway
When man invented the bicycle he reached the peak of his attainments. Here was a machine of precision and balance for the convenience of man. And (unlike subsequent inventions for man's convenience) the more he used it, the fitter his body became. Here, for once, was a product of man's brain that was entirely beneficial to those who used it, and of no harm or irritation to others. Progress should have stopped when man invented the bicycle. ~Elizabeth West, Hovel in the Hills








 http://www.treehugger.com/
http://www.treehugger.com/